WordPress 101, osa 5 – Widgeteillä sivusto monipuolisemmaksi
Julkaistu
Alun perin widgetit eli vimpaimet kehitettiin helpoksi tavaksi muotoilla sivuston ulkoasua. Vimpain on yksinkertaisuudessaan pala sisältöä (kuten kuva tai tekstialue), joka voidaan helposti asettaa näkymään tietylle alueelle, kuten footeriin tai sivupalkkiin. WordPressissä on sisäänrakennettuna useita erilaisia vimpaimia, joilla sivustolle voidaan tuoda lukuisia ominaisuuksia. Vimpaimien joukosta löytyvät muun muassa navigaatiovalikko, avainsanapilvi, uusimmat kirjoitukset sekä tekstin ja kuvan lisääminen. Vimpaimien avulla voidaan myös luoda koko sivuston rakenne. Tässä blogikirjoituksessa perehdytään vimpaimien asennukseen sekä tutustutaan vimpaimien ja lisäosien eroihin. Lopussa myös käydään läpi vimpaimia, jotka kannattaa sivustolle asentaa.
Vimpaimien asennus
Vimpaimien avulla tuodaan sivuston ennalta määrättyyn osaan tietty ominaisuus. Vimpaimia voidaan asentaa sivupalkkeihin sekä teeman määrittämiin vimpainalueisiin, kuten header, footer ja sivupalkki, drag-and-drop-työkalun avulla. Vimpainalueet vaihtelevat teemoittain, joten toisissa teemoissa on useampia vimpainalueita kuin toisissa. Koska nettisivusto ei ole riippuvainen vimpaimista toimiakseen oikein, eivät vimpaimet ole tuettuja kaikissa teemoissa tai lisäosissa. Jos teemasi tukee vimpaimia, voidaan uusia vimpainalueita saada luotua joko teeman asetuksista tai lisäosien avulla.
Footerin vimpaimet pysyvät jokaisella sivulla samana, mutta sivupalkit voidaan asettaa jokaiselle sivulle erilaiseksi. Esimerkiksi blogiin voidaan saada muista sivuista poikkeava sivupalkki palvelemaan juuri kyseisen sivun tarkoituksia. Myös blogisyötteen ja yksittäisen blogikirjoituksen sivupalkit voivat olla erilaiset.
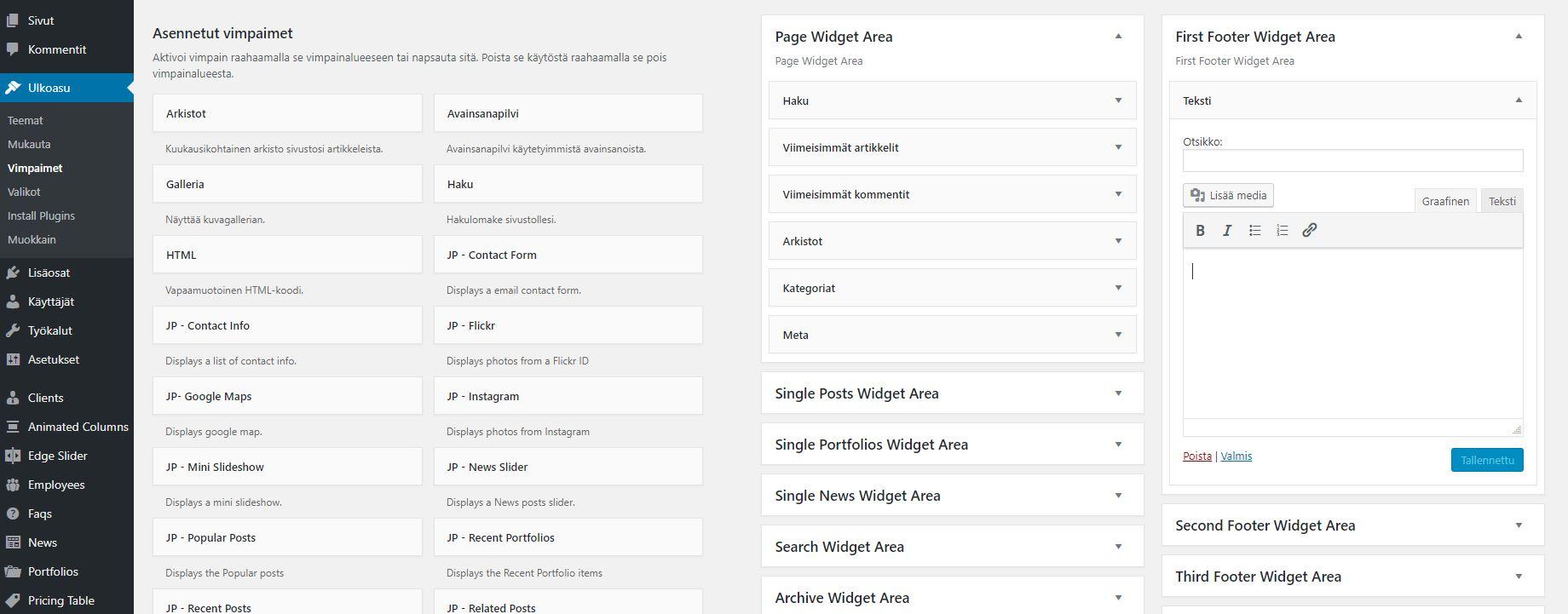
Vimpaimia pääset muokkaamaan WordPressin Ohjauspaneelista Ulkoasu >> Vimpaimet. Vasemmalla puolella näet vimpaimet, joita voit käyttää sivustollasi. Oikealla puolella puolestaan ovat vimpainalueet, joihin voit asettaa haluamasi sisällön. Vimpain otetaan käyttöön raahaamalla se Asennetut vimpaimet -valikosta haluttuun vimpainalueeseen. Raahattuasi vimpaimen paikalleen, avautuu asetusruutu, johon voit asettaa haluamasi sisällön. Vimpaimet tulevat näkymään sivustolle, kun niihin on määritelty tietty sisältö.

Vimpaimien järjestys määräytyy sen mukaan, miten ne on järjestetty vimpainalueeseen. Jos asentamallasi lisäosalla on käytössään vimpain, tulee se näkymään Asennetut vimpaimet -valikkoon. Vimpaimen voit poistaa joko raahaamalla sen sivun vasemmalle puolelle tai avaamalla vimpaimen asetukset, jonka alalaidasta löydät Poista-napin.
Vimpaimet vs. lisäosat
Vimpaimet eivät ole lisäosia, vaikka jotkin lisäosat tuovat sivustolle käyttöön uusia vimpaimia. Sekä vimpaimet että lisäosat kehitetään PHP- ja/tai JavaScript-koodia käyttäen, minkä vuoksi kahden erillisen toiminnan asentamisen sijasta on kannattavampaa asentaa sivustolle ainoastaan yksi lisäosa tuomaan tietyn ominaisuuden. Näin sivuston tekniikka pysyy siistinä, käyttäjän on helpompi ylläpitää sivustoa ja sivuston lisäominaisuus toimii paremmin. Lisäosiin tulee aika ajoin saataville uusia päivityksiä. Vimpaimia ei kuitenkaan tarvitse päivittää lisäosien tavoin säännöllisesti, vaikka lisäosaan tai teemaan liitetty vimpain saattaa saada uuden päivityksen näiden päivityksien yhteydessä.
Joissakin vimpaimissa on sisäänrakennettuna tyyliasetukset, jonka avulla vimpaimen voi kustomoida omaan teemaan sopivaksi. Myös teemassa voi olla sisäänrakennettuna asetus muokata vimpaimen fontin tyyliä tai väriä, jolloin se saadaan helposti sivuston muuhun tyyliin sopivaksi. Tällaiset asetukset ovat erityisen tärkeitä etenkin silloin, kun vimpaimilla rakennetaan koko sivuston ulkoasu. Joitakin vimpaimia ei ole tarpeen kustomoida vaan niiden ulkoasu on jo valmiiksi tyylitelty. Tällaisia vimpaimia ovat esimerkiksi jotkin sosiaalisen median syötteet, joissa somekanavan oma tyyli on valmiiksi määritelty. Jos kuitenkin haluaa syystä tai toisesta muokata vimpaimen ulkoasua, onnistuu se CSS-koodin avulla.
Jotkin teksti-vimpaimet mahdollistavat HTML-koodin käytön. HTML-koodin tuki mahdollistaa tekstin sisäisen fontin tyylin muutoksen, mutta myös HTML-koodilla toimintaan tuotavat vimpaimet. HTML-koodia tarvitaankin silloin, kun lisäosa ei tarjoa valmista raahattavaa vimpainta, vaan lisäosa luo koodin, joka sijoitetaan teksti-vimpaimen sisään.
Mitä vimpaimia sivustolle kannattaa asentaa
Uusia vimpaimia saa uuden teeman ja lisäosien mukana. Vimpaimen voi myös koodata itse tai palkata ohjelmoijan koodaamaan juuri omiin tarpeisiin sopivan vimpaimen. Vimpaimet, jotka tulevat teeman tai lisäosan mukana, on integroitu kyseiseen toimintaan, joten teeman vaihtaminen tai lisäosan poistaminen poistaa myös vimpaimen ominaisuudet.
Custom Sidebars – Dynamic Widget Area Manager
Custom Sidebars -lisäosan avulla voidaan luoda lukuisia erilaisia vimpainalueita sivustolle. Uudet vimpainalueet voidaan saada näkyviin niin sivuilla, artikkeleissa, kategorioissa kuin arkistoissakin.
Easy Facebook Likebox -vimpain tuo sivustollesi helposti Facebook-sivusi aikajanan. Tämä vimpain on helppo asentaa, eikä siihen tarvita muuta kuin Facebook-sivusi linkki. Lisäosan ulkoasu on Facebookin oman ulkoasun kaltainen, minkä vuoksi siitä ei tarvitse kustomoida. Ainoastaan vimpaimen koko, kieli sekä mahdollinen animaatio ovat päätettävissä. Vimpaimen saa ladattua lisäosan lailla WordPressin omasta lisäosaluettelosta.
MailChimp for WordPress -lisäosa auttaa kasvattamaan uutiskirjetilausten määrää näppärästi vimpaimen avulla. Vimpain lisää sivustolle mahdollisuuden tilata uutiskirje, ja se toimii missä tahansa vimpainalueessa. Lisäosa on helppo yhdistää olemassa olevan MailChimp-tunnuksen kanssa, ja se myös toimii saumattomasti lukuisten muiden lisäosien kanssa.
Contact Form 7 on monipuolinen lisäosa, jonka avulla voit paitsi luoda sivuillesi useita erilaisia yhteydenottolomakkeita, myös lisätä lomakkeen vimpainalueisiin lyhytkoodin avulla.
Google Maps Widget – Ultimate Google Maps Plugin
Google Maps Widgetin avulla voit lisätä Google Maps -kartan helposti sivustosi vimpainalueeseen. Kartan kustomointi onnistuu vaivattomasti suoraan vimpaimen asetuksista, joten saat juuri sen kokoisen ja värisen kartan kuin itse haluat.

Ota yhteyttä
Voimmeko olla avuksi?
Jätä tarjouspyyntö lomakkeen kautta. Asiantuntijamme ottaa sinuun yhteyttä kolmen arkivuorokauden sisällä.