Käyttöliittymän visuaalinen saavutettavuus havaittavuusperiaatteen näkökulmasta
Julkaistu
Saavutettava sisältö on erityisen tärkeää ihmisille, joilla on on haasteita erilaisten toimintarajoitteiden, vammojen tai vanhan iän vuoksi. On kuitenkin tärkeää ymmärtää, että saavutettavuus hyödyttää kaikkia käyttäjiä. Esimerkiksi ympäristötekijät, kuten kirkas auringonvalo tai kova taustahäly voivat hankaloittaa käyttäjää havaitsemasta sisältöä. Kielellisesti haasteelliset ryhmät, kuten maahanmuuttajat, lukihäiriöiset tai vasta lukemaan oppineet lapset taas hyötyvät esimerkiksi tekstisisällön saavutettavuudesta.
WCAG-ohjeistus asettaa lainmukaiset vaatimukset verkkosisällön saavutettavuudelle. Erityisesti sisällönsuunnittelijoiden on tärkeä tietää, minkälaisista asioista saavutettavuus koostuu, jotta voidaan edistää vastuullisempaa verkkosisällön suunnittelua.
Käyn tässä blogissa läpi WCAG-ohjeistuksen havaittavuusperiaatteessa määriteltyjä kriteerejä, jotka käsittelevät verkkosivuston visuaalista saavutettavuutta. Avaan myös tarkemmin, mitä WCAG-ohjeistuksessa ei oteta huomioon. Tämän hetkiset saavutettavuusvaatimukset pohjautuvat WCAG-ohjeistuksen versioon 2.1. Ohjeistuksen uusi versio WCAG 2.2 on kuitenkin jo julkaistu ja sen on odotettu tulevan osaksi lainsäädäntöä vuonna 2025.
WCAG eli Web Content Accessibility Guidelines
WCAG eli Web Content Accessibility Guidelines on World Wide Web Consortiumin laatima ohjeistus, jonka tarkoituksena on parantaa sivuston käytettävyyttä ottaen huomioon erilaiset toimintarajoitteet ja vammat. Ohjeistuksen noudattaminen parantaa myös sivuston käytettävyyttä yleisesti. WCAG-ohjeistus on jaettu neljään pääperiaatteeseen: havaittavuus, hallittavuus, ymmärrettävyys ja toimintavarmuus, jotka yhdessä rakentavat perustan sisällön saavutettavuudelle. Havaittavuusperiaate käsittelee verkkosivuston esittämistä käyttäjälle ja asettaa erilaisia vaatimuksia visuaalisten elementtien käytölle.
WCAG-ohjeistus on jaettu kolmeen saavutettavuustasoon, jotka ovat A-, AA-, ja AAA-taso. Laki digitaalisten palvelujen tarjoamisesta määrittää vaadittavaksi saavutettavuuden tasoksi ohjeistuksen AA-tason. Korkeimmankaan saavutettavuustason eli AAA-tason noudattaminen ei kuitenkaan vielä tarkoita, että palvelu on kaikkien käyttäjien saavutettavissa. WCAG-ohjeistuksen alle on laadittu erillisiä testattavia onnistumiskriteerejä, joita voidaan hyödyntää saavutettavuuden arvioinnissa.
Käyttöliittymän suunnittelu graafisesta näkökulmasta
Havaittavuusperiaatteen kriteerit
Havaittavuusperiaatteen visuaalisuutta koskettavat onnistumiskriteerit käsittelevät värien kontrasteja sekä visuaalisten elementtien käyttöä tiedonvälityksessä. Kontrastisuhteella tarkoitetaan kahden värin suhteellista luminanssia. Onnistumiskriteeri 1.4.3 Kontrasti määrittelee pienelle tekstille vaadittavaksi kontrastisuhteeksi 4,5:1. Suurelle tekstille ja muille komponenteille sekä tärkeälle sisällölle kontrastivaatimukseksi riittää 3:1. Kontrastiarvon laskemiseen voidaan hyödyntää esimerkiksi WebAIM:n tarjoamaa työkalua, joka laskee kontrastiarvon värien HEX-koodin pohjalta.
Onnistumiskriteerit 1.4.1 Värien käyttö ja 1.3.3 Aistinvaraiset ominaispiirteet määrittelevät, että tiedonvälitys ei saa yksinomaan perustua sisällön visuaalisiin seikkoihin kuten väriin, muotoon, kokoon tai sijaintiin. Kriteerit ovat tärkeitä, koska mikäli käyttäjä hyödyntää sisällön esittämiseen avustavaa teknologiaa, käyttäjä ei välttämättä kykene havaitsemaan sivun visuaalisia yksityiskohtia.
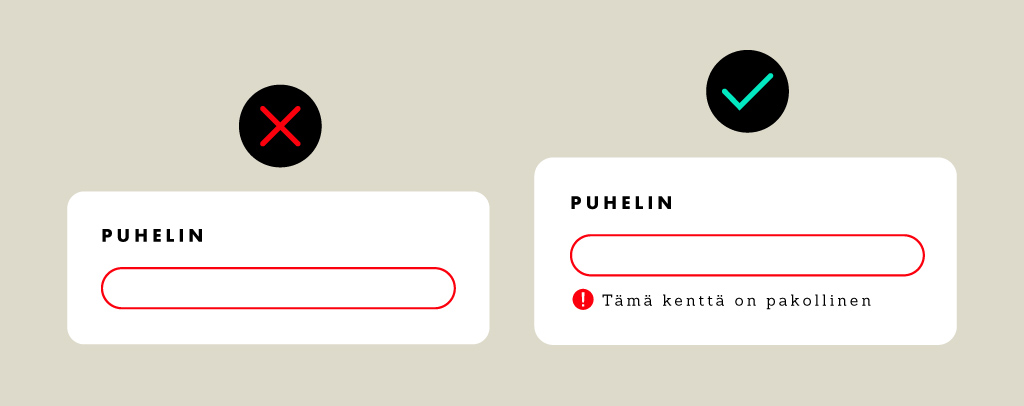
Visuaaliset elementit toimivat oikein käytettynä hyvänä sisällön tukena. On kuitenkin tärkeä muistaa tarjota vaihtoehtoisia tapoja tiedon ymmärtämisen tueksi. Esimerkiksi lomakkeen kentän täytön epäonnistumisesta ei saa viestiä ainoastaan kentän punaisella värillä, vaan käyttäjälle tulee antaa erillinen virheilmoitus esimerkiksi tekstin ja selkeän ikonin avulla.

Mikäli sisältöä on tarpeellista julkaista erillisinä ladattavina tiedostoina, tulee myös tiedostot suunnitella niin, että ne noudattavat tarvittavia saavutettavuusvaatimuksia. Yleisesti ottaen verkkosivujen saavutettavuus on kuitenkin parempi, mikäli sisältö on esitetty valmiiksi sivulla erillisten ladattavien tiedostojen sijaan.
Mitä WCAG ei ota huomioon
Käyttöliittymän visuaalinen saavutettavuus koostuu WCAG-ohjeistuksessa määriteltyjen onnistumiskriteerien lisäksi monesta muusta asiasta. Subjektiivisten kriteerien, kuten esimerkiksi sisällön asemoinnin tai fontin luettavuuden määrittäminen on kuitenkin haastavaa, koska ihmiset tulkitsevat näitä ominaisuuksia eri tavoin. Erityisesti sivuston ulkoasun kokonaisuudella on merkitystä; hierarkialla sekä tyhjän tilan ja koristeellisten elementtien käytöllä on vaikutusta siihen, miten käyttäjän katse ohjautuu ja miten sisältöä luetaan.
Elementtien tulisi sijaita sivulla niin, että ne muodostavat yhdessä selkeän kokonaisuuden, joka viestii samalla sisällön tärkeysjärjestyksestä. Tämän lisäksi käyttöliittymässä tulee osata hyödyntää tyhjää tilaa, ja koristeellisten elementtien käytön tulisi olla maltillista. Liian ahtaasti suunnitellut sivut ovat haasteellisia lähes kaikille käyttäjille. Turha visuaalinen häly ja koristeellisuus taas vie pahimmillaan huomion pois tärkeästä sisällöstä.
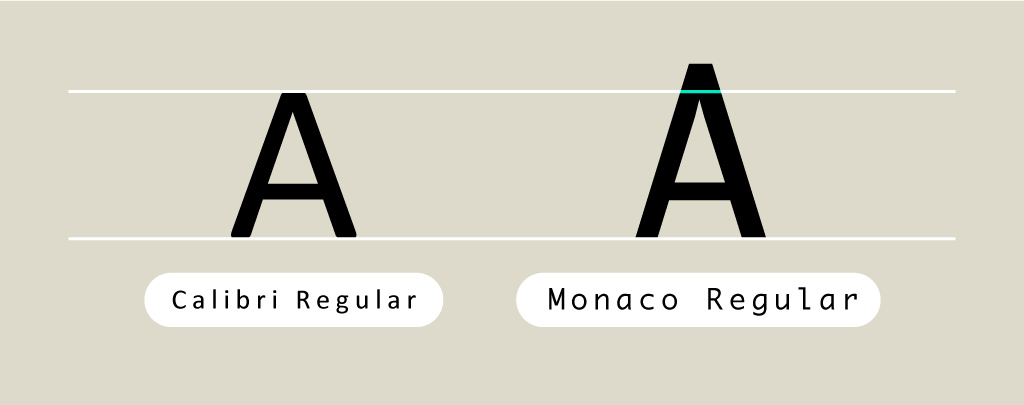
WCAG-ohjeistus jättää myös huomiotta monta tekstin luettavuuteen vaikuttavaa tekijää. Suunnittelijan tulee kiinnittää tekstin värikontrastin lisäksi huomiota fontin luettavuuteen sekä tekstin välistyksiin. WCAG-ohjeistus ei suoraan määrittele vaadittavia ominaisuuksia tekstin asettelulle. Yleisesti ottaen teksti olisi kuitenkin hyvä tasata vasempaan reunaan. Rivivälin taas olisi hyvä olla vähintään 1,5-kertainen ja kappalevälin kaksinkertainen fonttikokoon verrattuna. Fontin valinnassa tulee myös muistaa, että eri fonttien välinen kokoero voi olla eri, vaikka pikselikoko olisi fonttien välillä sama.

WCAG-ohjeistus ei myöskään määrittele elementtien väreille maksimikontrastiarvoa. Kuitenkin myös liiallinen kontrasti sekä liian räikeät värit voivat olla haitaksi. Esimerkiksi puhtaan mustan ja valkoisen yhdistelmä voi olla raskas silmille ja hankaloittaa tekstin luettavuutta. Sen vuoksi väreissä kannattaakin suosia näiden tilalla esimerkiksi tummaa harmaata sekä vaaleaa värisävyä.
Saavutettavuus on laaja kokonaisuus
Koska saavutettavuus koskettaa ihmisiä toimintarajoitteista riippumatta, on sen huomiointi tärkeää kaikenlaisia materiaaleja suunnitellessa. WCAG-ohjeistus asettaa lain kannalta vaadittavat kriteerit verkkosisällön saavutettavuudelle. On kuitenkin hyvä muistaa, että saavutettavuus on laaja kokonaisuus, joka myös ilmenee eri tavoin käyttäjästä riippuen.
WCAG-ohjeistus asettaa omat kriteerinsä sisällön suunnitteluun, mikä ei kuitenkaan tarkoita etteikö sivusto voisi olla visuaalisesti näyttävä tai kaunis. Selkeä ja yksinkertainen visuaalinen ilme on yleensä huolella suunniteltu ja tarkoituksenmukainen. Käyttöliittymän suunnittelussa erityisen tärkeää on sisällön selkeys ja helppokäyttöisyys, ja taitava suunnittelija käyttääkin visuaalisuutta hyödyksi muun sisällön tukena.
Ota yhteyttä, niin suunnitellaan yhdessä yrityksellesi saavutettava verkkosivusto!

Ota yhteyttä
Voimmeko olla avuksi?
Jätä tarjouspyyntö lomakkeen kautta. Asiantuntijamme ottaa sinuun yhteyttä kolmen arkivuorokauden sisällä.