Facebook-pikselin asentaminen WordPress-sivustolle
Julkaistu
Facebook-pikseli on nettisivustolle lisättävä koodi, joka seuraa sivustolla vierailevan käyttäjän toimintaa. Pikselin keräämää dataa voidaan hyödyntää tehokkaasti Facebook-markkinoinnissa, kun yritys voi mainostaa tuotteitaan tai palveluitaan kohdistetusti nettisivuillaan vierailleelle henkilölle. Tässä blogissa luodaan Facebook-pikseli sekä asennetaan se WordPress-sivustolle.
Jos haluat lukea lisää pikseleistä ja käyttötarkoituksista, kannattaa tutustua Retargeting-mainoksilla tavoitat potentiaalisimmat asiakkaat -blogiimme.
Facebook-pikselin luominen
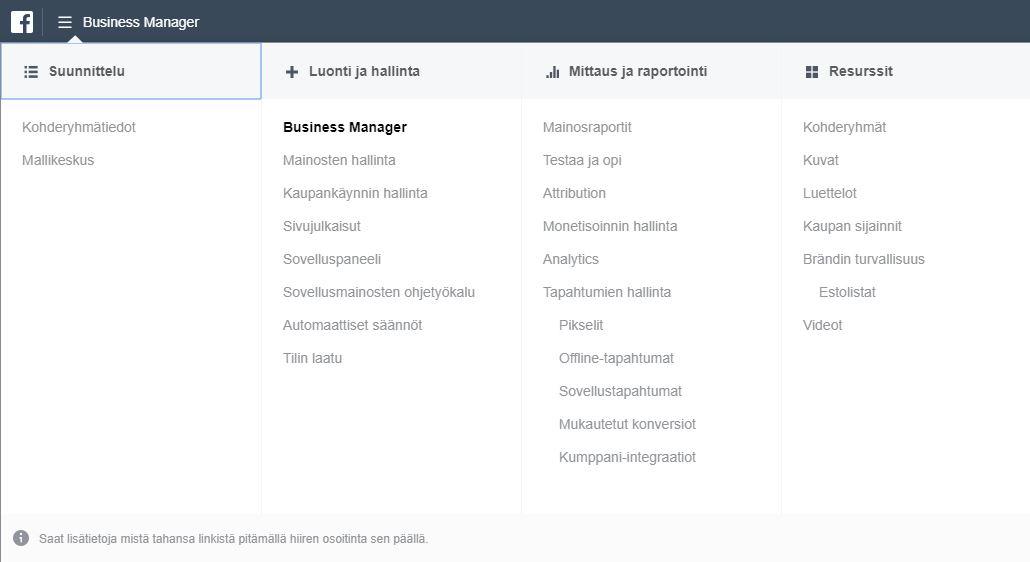
Facebook-pikselin saa luotua helposti Facebookin Business Managerin avulla. Pikseleiden asetuksiin pääsee Business Managerin vasemmasta ylävalikosta kohdasta Mittaus ja raportointi >> Tapahtumien hallinta >> Pikselit.

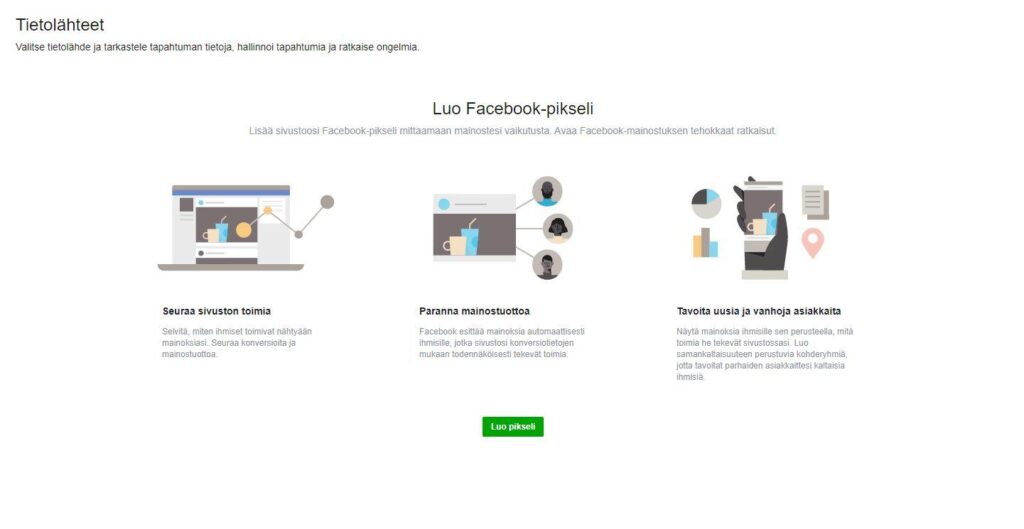
Jos käyttäjä ei vielä ole luonut pikseleitä, näyttää näkymä tältä. Uuden pikselin luomiseen pääset Luo pikseli -napista.

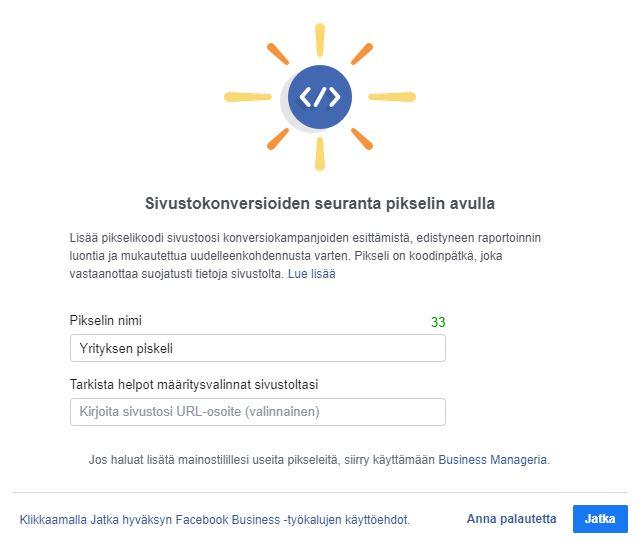
Ensin pikselille tulee antaa nimi sekä verkko-osoite. Verkko-osoitteen syöttämällä Facebook analysoi nettisivujesi alustan sekä ehdottaa tapoja pikselin asentamiseen.

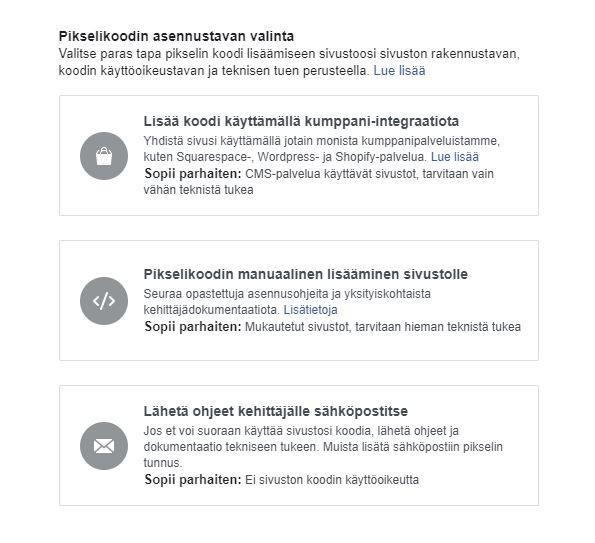
Tässä vaiheessa sinun tulee valita tapa, jolla asennat pikselin nettisivuille.

Pikselin asennus WordPressiin koodilla
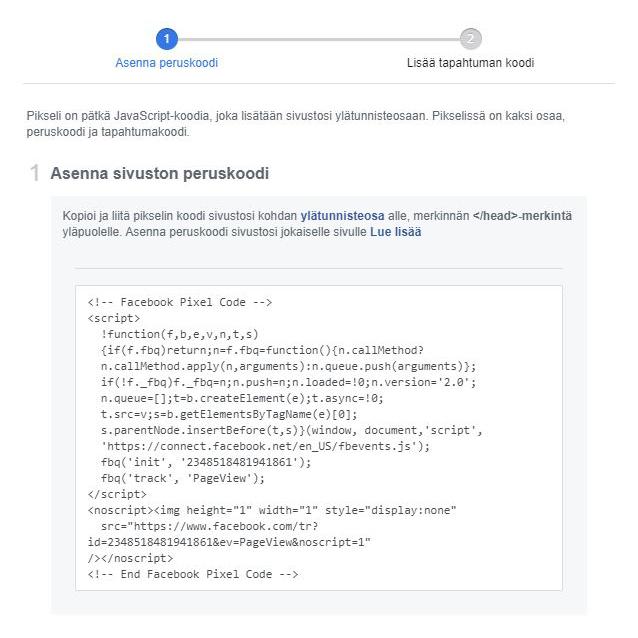
Pikselin voi asentaa manuaalisesti sivustolle koodin avulla. Paina pikselin asennusvalinnasta kohtaa ”Pikselikoodin manuaalinen lisääminen sivustolle”, minkä jälkeen Facebook antaa sinulle pikselisi koodin.

Kopioi koodi ja lisää se sivustolle. Koodin lisäämiseen on parikin eri vaihtoehtoa.
Koodin lisääminen sivuston koodiin
Facebook-pikseli tulee asentaa sivuston avaavan ja sulkevan <head>-tagin väliin. Tärkeää on, että pikseli asennetaan juuri niille sivuille, joilta liikennettä halutaan seurata. Hyvä paikka on header.php, josta koodi on voimassa jokaisella sivuston sivulla. Koodin voi lisätä suoraan WordPressissä teeman muokkaimen avulla, joka löytyy Ulkoasu >> Teeman muokkain. Valitse täältä ensin käyttämäsi teema ja sen jälkeen valikosta header.php. Jos käytössäsi on lapsiteema, löytyy header.php isäntäteeman alta. Avaa tiedosto ja liitä Business Managerista saatu koodi tiedoston loppuun. Paina lopuksi Päivitä tiedosto -nappia.
Koodin lisääminen sivustokoodiin lisäosalla
Jos et halua syystä tai toisesta koskea sivustosi koodiin, voit asentaa WordPress-lisäosan, jonka avulla uutta koodia voidaan syöttää turvallisesti sivustolle. Siirry WordPressin hallintapaneelissa kohtaan Lisäosat >> Lisää uusi ja asenna lisäosa Head, Footer and Post Injections.

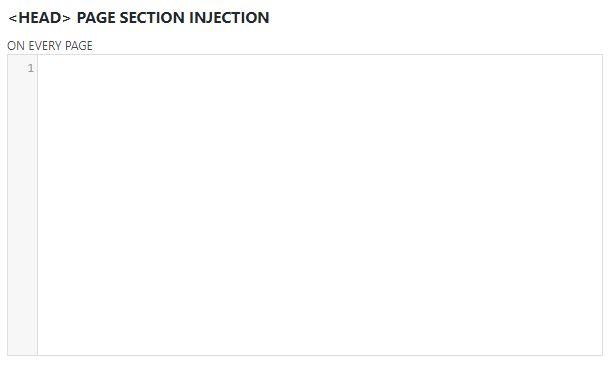
Tämän jälkeen löydät Asetukset-välilehden alta Header and Footer -välilehden, joka mahdollistaa sinulle koodin lisäämiseen sivuston <head>- ja <body>-osioihin sekä heti sulkevan </body>-tagin jälkeen. Lisää pikselin koodi <head>-tagin alle ja paina tallenna.

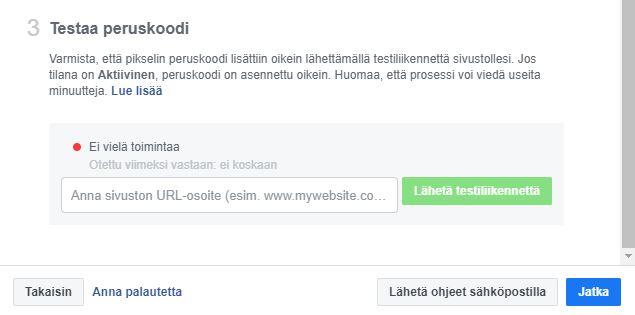
Palaa nyt takaisin Business Manageriin ja testaa peruskoodin toimivuus. Jos koodi toimii oikein, paina Jatka.

Facebook-pikseli on nyt asennettu sivustollesi! Pikseli seuraa automaattisesti tiettyjä vakiotapahtumia. Voit halutessasi määrittää lisää seurattavia tapahtumia tapahtuman määritystyökalulla.
Pikselin asennus WordPressiin Facebookin pikselilaajennus-lisäosalla
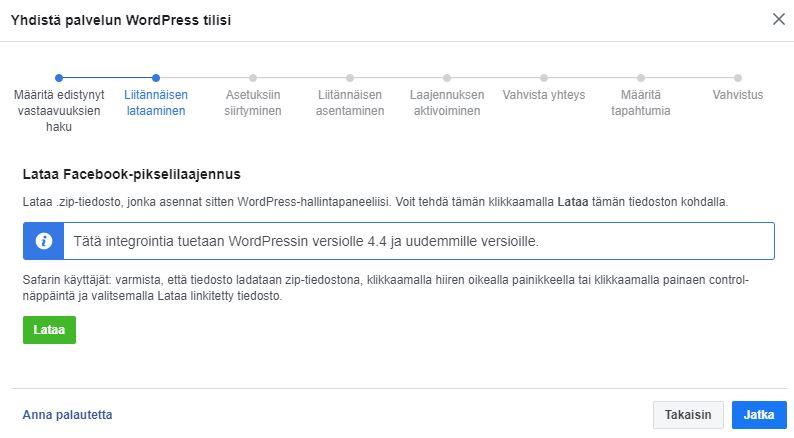
Jos haluat lisätä koodin käyttämällä kumppani-integraatiota, valitse pikselin asennustavan valinnasta ensimmäinen vaihtoehto. Tämän jälkeen valitse kumppaneiden joukosta WordPress. Seuraavaksi voit valita haluatko hyödyntää Facebookin edistynyttä vastaavuuksien hakua. Paina Jatka. Seuraavassa vaiheessa Facebook pyytää lataamaan WordPress-lisäosan Facebookin pikselilaajennusta varten. Lataa lisäosa ja paina sitten Jatka.

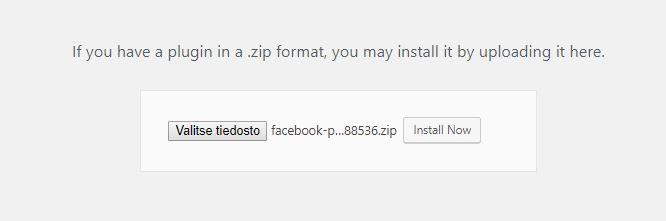
Tämän jälkeen siirrytään WordPressin Hallintapaneeliin. Asenna lisäosa WordPressissä Lisäosat >> Lisää uusi >> Lataa lisäosa. Valitse lisäosan zip-tiedosto ja paina asenna. Lopuksi aktivoi lisäosa käyttöön.

Pikselin asetukset löytyvät WordPressin hallintapaneelista Asetukset >> Facebook Pixel. Pikselin koodin tulisi olla automaattisesti lisätty asetuksiin. Kannattaa kuitenkin vielä tarkistaa, että pikselin koodi on asetettu oikein.
Lisäosan asennettuasi palaa takaisin Facebookin Business Manageriin, missä voit vielä tarkista pikselin toimivuuden. Jos pikselisi toimii moitteetta, paina jatka päästäksesi määrittämään tapahtumia vakiotapahtumien rinnalle. Tämän jälkeen vahvista pikseli.

Ota yhteyttä
Voimmeko olla avuksi?
Jätä tarjouspyyntö lomakkeen kautta. Asiantuntijamme ottaa sinuun yhteyttä kolmen arkivuorokauden sisällä.