Saavutettavuus digitaalisissa tuotteissa – Mitä visuaalisuudessa tulisi huomioida?
Julkaistu
Saavutettavuus on yleistymässä kovaa vauhtia yhdeksi nettisivujen perusominaisuudeksi, kun uudet saavutettavuusmääräykset koskevat yhä useampaa nettisivua. Saavutettavuus- ja esteettömyysdirektiiveistä voit lukea tarkemmin aikaisemmasta blogistamme. Tässä blogissa käsitellään tarkemmin sitä, millaisia asioita saavutettavissa digitaalisissa tuotteissa tulisi huomioida, ja mitkä yksityiskohdat tekevät digitaalisista tuotteista saavutettavat.
Saavutettavuudella on monta tasoa
Esteettömyysdirektiivi ei määrittele, miten saavutettavauus tulee toteuttaa, vaan se antaa raamit sille, mitä tuotteita ja palveluita direktiivi koskee. Miten yritykset voivat sitten valmistautua tähän direktiiviin ja tulevaan lakiin?
Suosituksia verkkosisällön ja tiedostojen saavutettavuuden parantamiseen saa WCAG:sta (Web Content Accessibility Guidelines) eli verkkosisällön saavutettavuusohjeista. WCAG:ssä on kolme eri vaatimustasoa: A, AA ja AAA. Näissä vaatimustasoissa on erilaisia ohjeistuksia, jotka täyttämällä digitaalinen tuote saavuttaa tietyn tason.
Itsessään direktiivit eivät määritä sitä, minkä tason digitaalisten tuotteiden tulisi saavuttaa. Direktiiveihin pohjautuvat lait puolestaan sanelevat millä tasolla digitaalisten tuotteiden kuuluisi olla. Laki digitaalisten palvelujen tarjoamisesta velvoittaa palvelut A- ja AA-tason kriteerien täyttämiseen.
Miten tehdä digitaalisista tuotteista saavutettavat
Tarkastellaan seuraavaksi, miten saavutettavuus voidaan ottaa huomioon digitaalisten tuotteiden ulkoasussa. On olemassa ohjenuoria, joiden mukaan saavutettavuutta voidaan parantaa eri palveluissa. Erityisesti design-for-all-ajattelu on tärkeässä roolissa, kun suunnitellaan saavutettavia tuotteita.
Tässä yleisimpiä ohjenuoria saavutettavan digitaalisen tuotteen suunnitteluun. Kannattaa kuitenkin huomioida, että kun olet suunnittelemassa digitaalisen tuotteen käyttöliittymää, tarkasta vaadittavat ohjeistukset WCAG:n sivuilta.
Käyttöliittymän ulkoasu
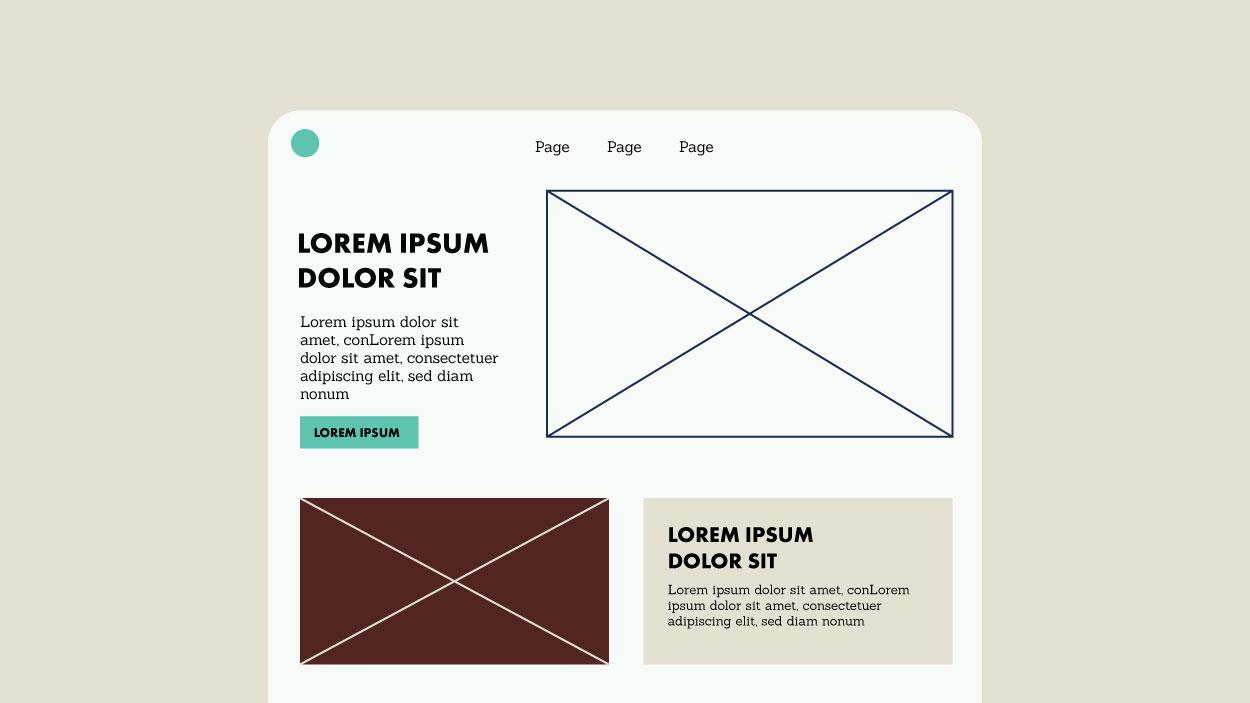
Ihan ensimmäisenä on otettava huomioon digitaalisen palvelun käyttöliittymän selkeys. Tähän kuuluu se, kuinka loogisessa järjestyksessä eri elementit ja lohkot ovat. Kun käyttäjä tarkastelee käyttöliittymää, asioiden tulisi olla järjestetty niin, että niiden välillä vallitsisi selkeä jatkumo ja tärkein asia olisi sijoitettu mahdollisimman ylös.
Toisinaan voi olla kiusaus sisällyttää käyttöliittymän ulkoasuun yrityksen hienoa graafista elementtiä. Liika voi kuitenkin olla liikaa ja usein toistuvat elementit voivat tehdä tuotteen yleisilmeestä mosaiikkimaisen ja repaleisen. Tämä voi vaikeuttaa eri sisältöjen hahmottamista ja joillakin voi olla vaikea keskittyä itse tekstiin, kun huomion vievät värikkäät yksityiskohdat. Etenkin liikkuvat kuvat voivat vaikeuttaa lukukokemusta, joten kannattaa harkita tarkkaan kaikkien kuvien käyttöä ja niiden sijaintia.
Värit
Käyttöliittymässä on tärkeää huomioida niissä käytetyt värit. On ihmisiä, joille värien erotteleminen on vaikeaa esimerkiksi värisokeuden tai muun näkövaikeuden vuoksi. Tämän vuoksi käyttöliittymän kontrastien tulisi olla riittäviä, jotta eri elementit olisi helppo hahmottaa.
Kontrastit tulisi huomioida etenkin tekstin ja taustavärin välillä, mutta myös eri elementtien värien välinen kontrasti on syytä huomioida. Liian samanlaisia värejä ei välttämättä voi erottaa toisistaan, jolloin on vaikea hahmottaa, mistä elementeistä on kyse. Myös erilaiset värisokeudet voivat saada aikaan sen, ettei kuvioita ymmärretä tai tekstiä on vaikea lukea.
Voit tarkistaa kontrastit esimerkiksi WebAIM:n kontrastityökalulla, joka tarkistaa kontrastien riittävyydet WCAG:n tasoille AA ja AAA.
Kontrasteihin liittyy myös teksti, joka on asetettu kuvan päälle. Joidenkin ihmisten on hankala lukea tekstiä, jonka taustalla on jokin kuva. Tämän vuoksi on tärkeää käyttää tekstin alla yksiväristä taustaa tai kuvaa, joka on hyvin selkeä.
Erottuvat elementit
Myös päävalikolla on oma roolinsa saavutettavuudessa. Päävalikon tulisi olla tarpeeksi erottuva muusta sisällöstä, jotta käyttäjällä olisi helppo paitsi navigoida tuotteessa, myös saada käsitys siitä, missä välilehdellä tai sivulla hän milloinkin on.
Linkeistä puheenollen, yksi saavutettavuuden ohjeistuksista on se, että linkit erottuvat selkeästi linkkeinä ja valikko puolestaan valikkona. Muun tekstin seassa olevat linkit onkin hyvä esimerkiksi paksuntaa, alleviivata tai antaa linkeille erivärinen fontti kuin muulle tekstille. Valikon tulisi olla myös selkeästi valikon kaltainen, jotta se erottuisi muusta sisällöstä.
Saavutettavuuden uusi aikakausi
Saavutettavuus on kokemassa tällä hetkellä mullistusta uusien direktiivien myötä. Tulevaisuudessa saavutettavuusmääräykset koskevat yhä useampia yrityksiä ja näiden tarjoamia digitaalisia tuotteita. Saavutettavuuteen on hyvä panostaa, jotta mahdollisimman moni, rajoitteista riippumatta, voi kokea onnistuneen sekä miellyttävän kokemuksen digitaalista tuotetta käyttäessään.
Jos sinulla on suunnitelmissasi uusia verkkokauppasi tai nettisivusi saavutettavaksi kokonaisuudeksi, ota meihin yhteyttä, niin suunnitellaan sinulle sivut, jotka palvelevat käyttäjiä heidän mahdollisista rajoitteistaan huolimatta!
Lue lisää palveluistamme.

Ota yhteyttä
Voimmeko olla avuksi?
Jätä tarjouspyyntö lomakkeen kautta. Asiantuntijamme ottaa sinuun yhteyttä kolmen arkivuorokauden sisällä.