Saavutettavuus verkkosivutuotannoissa – miten saavutettavuus vaikuttaa tekniseen toteutukseen?
Julkaistu
Saavutettavuus on yhä suurempi osa verkkosivujen kehitystä, kun saavutettavuusvaatimukset laajenevat koskemaan yhä useampaa verkkosivustoa. Aiemmissa blogeissa olemme käyneet läpi yleistä tietoutta saavutettavuus- ja esteettömyysdirektiivistä ja sen vaikutuksista verkkosivutuotantoihin.
Muut blogimme saavutettavuudesta:
- Saavutettavuus- ja esteettömyysdirektiivit – mitä ne tarkoittavat?
- Saavutettavuus digitaalisissa tuotteissa – mitä visuaalisuudessa tulisi huomioida?
- Saavutettavuus nettisivusisällöissä – mitä tarkoittaa saavutettava sisältö?
Blogisarjamme viimeisessä osassa käydään lyhyesti läpi, mitä saavutettavien verkkosivujen teknisessä toteutuksessa tulisi ottaa huomioon.
Verkkosivujen rakenne
Sivun rakenne ja sisältöjen looginen järjestys on suuri osa saavutettavan verkkosivun toteutusta. Selkeässä sivurakenteessa sisältöelementit esitetään sivulla ja sen HTML-rakenteessa siinä järjestyksessä, kuin sisällöt on tarkoitus lukea. Tällä mahdollistetaan se, että sisältö esitetään oikeassa lukujärjestyksessä kaikille käyttäjille. Sisältöelementtien oikea järjestys on tärkeä varsinkin käyttäjille, jotka käyttävät apunaan esimerkiksi ruudunlukuohjelmaa.
Looginen sivurakenne ja standardin mukaisten HTML-elementtien käyttö mahdollistaa myös sivuston käyttämisen vaihtoehtoisilla navigointitavoilla, kuten näppäimistöllä tai näppäimistöä jäljittelevillä syöttölaitteilla.
Käytä elementtejä niiden oikeisiin tarkoituksiin
Semanttinen merkintätapa ja standardin mukaisten HTML-elementtien käyttäminen ei koske vain saavutettavuutta, vaan se on hyvä käytäntö yleisesti web-kehityksessä.
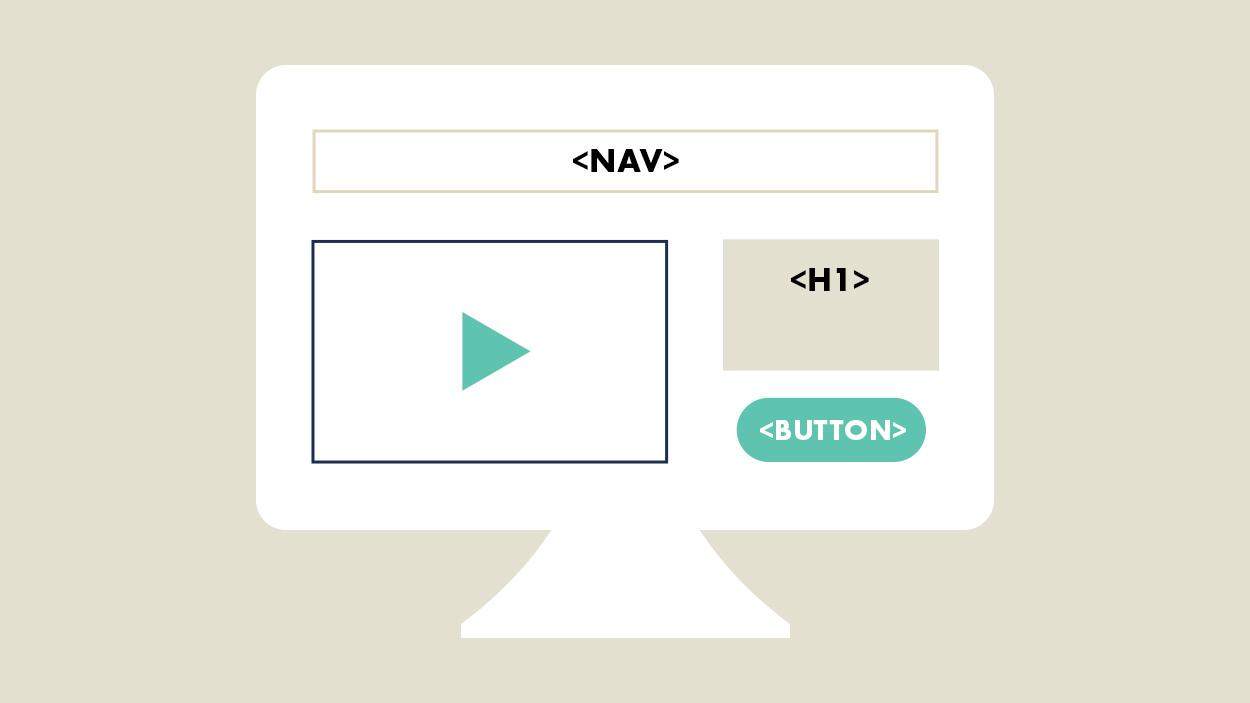
Semanttinen merkintätapa tarkoittaa sitä, että HTML-elementtejä käytetään siihen tarkoitukseen, kuin ne on tarkoitettu. Esimerkkinä semanttiset HTML-elementit <form>, <article> ja <header> kertovat selkeästi niiden sisällöstä. Vastaavasti ei-semanttiset elementit, kuten <div> ja <span>, eivät kerro mitä ne sisältävät.
Hyvänä esimerkkinä voidaan käyttää otsikkoelementtiä <h1>. Otsikot voivat olla suurempia ja näyttävämpiä, kuin sivuston sisältöteksti. Otsikkoelementin käyttäminen leipätekstissä voi näyttää helpolta ratkaisulta tuoda korostusta leipätekstiin, mutta tällöin selain ja erilaiset apuohjelmat erehtyvät luulemaan tekstiä otsikoksi. Elementtejä on siis suotavaa käyttää niiden oikeisiin käyttötarkoituksiin, jolloin ne tuovat hyödyllistä lisäarvoa sivuston toimintaan ja saavutettavuuteen.
Sivuston selkeästi erottuvat osat
Käytettävyyden kannalta on tärkeää, että sivuston eri osat erottuvat selkeästi toisistaan, jotta käyttäjä voi hahmottaa jo silmäilemällä sivupohjan rakenteen. Sivupohjan rakenteen on hyvä säilyä yhtenäisenä jokaisella sivulla.
Varsinkin sivuston navigaation ja pääsisältöjen tulee erottua selkeästi ja niiden olisi hyvä pysyä yhtenäisenä läpi sivuston selaamisen. Näin sivuston selaaminen on intuitiivista.
Helppo navigointi
Saavutettavalla verkkosivustolla navigoinnin tulee olla helppoa ja mahdollista jokaiselle käyttäjälle riippumatta siitä, millä laitteella ja navigointivälineillä sivustoa käytetään. Sivustolla navigoimisen tulisi toimia niin hiirellä kuin näppäimistölläkin.
Navigoinnin selkeyttämiseksi käyttäjälle voidaan esittää erilaisin keinoin, millä sivulla hän liikkuu. Käyttäjän sijainti sivustolla voidaan havainnollistaa esimerkiksi yleisesti käytetyllä murupolkuelementillä.
Saavutettava mediasisältö
Erilaiset mediasisällöt kuten videot ja animaatiot saattavat häiritä käyttäjää, joten niiden esittämisessä on paras edetä käyttäjän ehdoilla. Saavutettavuuden kannalta on siis suositeltavaa, että sivuston videosisällöt eivät käynnisty automaattisesti.
Kuvien vaihtoehtoiset tekstit
Kuvasisällöille on suositeltavaa asettaa vaihtoehtoinen alt-teksti, jossa kuvaillaan kuvan sisältöä sanallisesti. Suositus koskee varsinkin kuvia, joilla on merkitystä sivun sisällön kannalta.
Vaihtoehtoinen teksti on hyvä asettaa myös linkkinä toimiville ikoneille. Tällöin vaihtoehtoisessa tekstissä on hyvä kuvailla, mihin linkki vie käyttäjän.
Sivuston saavutettavuuden testaaminen
Oman verkkosivuston saavutettavuus mietityttää varmasti monia ja herää kysymyksiä siitä, että mitä omalla sivustolla tulisi kehittää paremman saavutettavuuden varmistamiseksi.
Sivuston saavutettavuutta voi tarkastella ja testata itse käytännön testeillä, kuten näppäimistöllä navigoimalla sekä ruudunlukuohjelmilla. Testaukseen on myös saatavilla erilaisia ilmaisia sekä maksullisia ohjelmia, jotka käyvät sivun läpi ja antavat palautteen mahdollisista ongelmista.
Kehitysvammaliiton Papunet tarjoaa kattavasti tietoa saavutettavuuden testaamisesta ja toteutuksesta verkkosivustoilla sekä sosiaalisessa mediassa.
Tarvitsetko uudet saavutettavat nettisivut?
Otamme saavutettavuusdirektiivit huomioon nettisivutuotannoissamme. Mikäli yrityksesi tarvitsee uudet nettisivut tai vanhat tulisi päivittää uusien säännösten mukaisiksi, ota yhteyttä! Keskustelemme mielellämme lisää tarpeistasi.

Ota yhteyttä
Voimmeko olla avuksi?
Jätä tarjouspyyntö lomakkeen kautta. Asiantuntijamme ottaa sinuun yhteyttä kolmen arkivuorokauden sisällä.